Gerenciamento de Edição On-Line
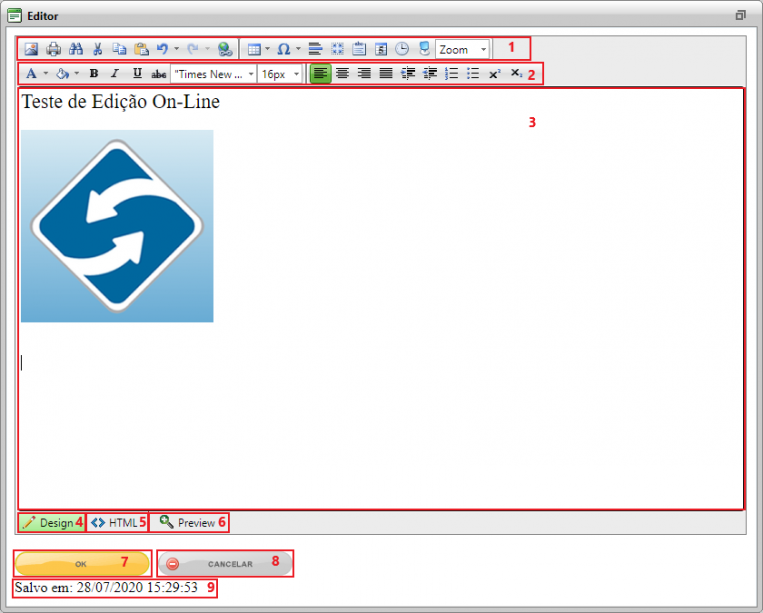
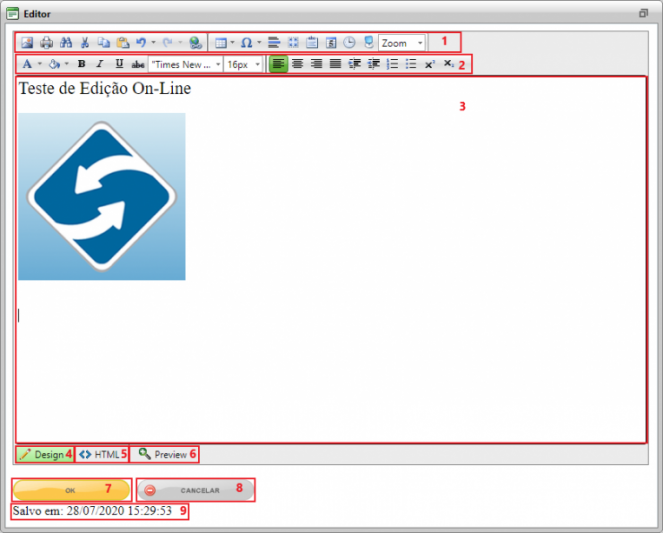
O componente Editor On-Line é um editor próprio do SmartShare o qual permite ao usuário criar ou revisar documentos de forma On-Line. Este editor permite ao usuário inserir textos e imagens de forma fácil e amigável providenciando as ferramentas básicas de um editor (Figura abaixo, Passo 1-2), contando com a facilidade de salvar automaticamente as informações da tela sem necessidade da interação com o usuário e sempre que esta esteja aberta (Figura abaixo, Passo 9).

Dentro do editor existem três (3) tipos de visualização do conteúdo, o primeiro é o Design (Figura acima, Passo 4), onde o usuário poderá editar o conteúdo do texto, inserir imagens, criar hyperlinks, criar tabelas, inserir a data e hora atual, tudo isto através da barra de ferramentas exibida no painel superior e à qual será detalhada a seguir.
![]()
![]()
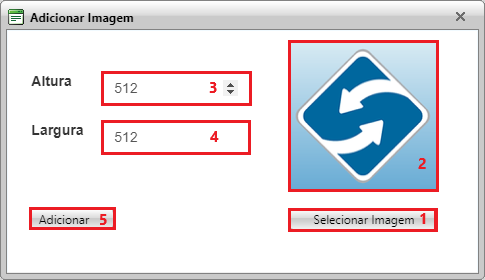
Ao clicar no ícone de Imagem será aberta uma nova tela (Figura abaixo) onde o usuário poderá selecionar a imagem que deseja inserir dentro do editor (Figura abaixo, Passo 1), a qual será exibida no lateral direito da tela como mostrado no passo 2 da figura abaixo. No lateral esquerdo o usuário visualizará a altura e largura que possui a imagem selecionada (Figura abaixo, Passos 3-4) podendo ser diminuída de proporção, mas não será possível aumentar a proporção da imagem original. Uma vez selecionada e ajustado o tamanho da imagem o usuário deverá clicar no botão Adicionar (Figura abaixo, Passo 5) para que o sistema insira dentro do editor a imagem. Esta será adicionada no editor em base64 tornando assim o documento portátil, sendo possível abri-lo em qualquer ambiente sem perder a imagem. Caso deseje selecionar outra imagem, o usuário deverá clicar no botão Selecionar Imagem e esta será alterada.

É importante mencionar que a função de copiar e colar (CRTL+C / CTRL+V), podem ser utilizadas dentro do componente Editor On-Line, mas não fora deste para evitar que o navegador bloqueie a interação com o arquivo. Exemplo, copiar (CTRL+C) uma imagem da área de trabalho e colar (CTRL+V) dentro do editor, não é recomendado já que ao salvar o documento a imagem pode não ser salva.
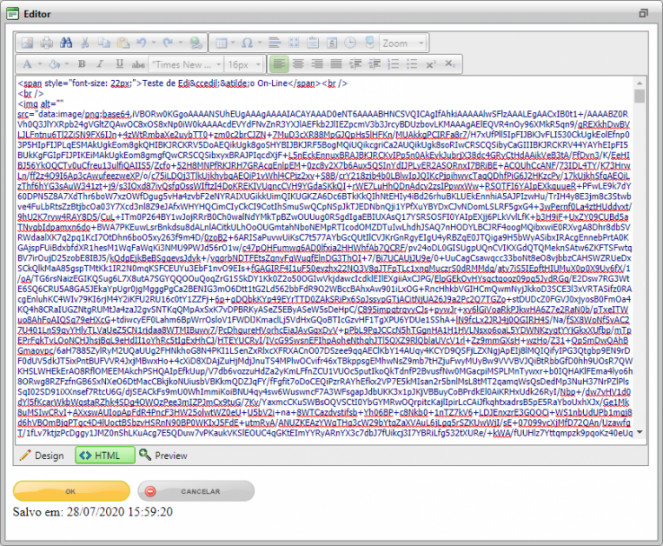
A próxima visualização é HTML (Primeira figura, Passo 5), esta permite estruturar o conteúdo do documento no formato HTML (Figura abaixo), sem definir a aparência visual deste. Nesta área do editor unicamente estará habilitada a ferramenta Substituir, as demais opções serão desabilitadas.

Outra opção que dispõe o componente é o Preview de visualização, o qual permite ao usuário visualizar aparência do documento que está sendo editado quando este for finalizado (Figura abaixo, Passo 6). Nesta área será desabilitada a barra de ferramentas do Editor On-Line, caso o usuário deseje realizar alguma alteração deverá voltar para a opção de Design (Figura abaixo, Passo 4).

Uma vez finalizada a criação ou revisão do documento, o usuário poderá clicar no botão OK, e o sistema salvará as alterações do componente e redirecionará ao usuário para a tela de Nova Publicação. Caso deseje cancelar a edição do arquivo, o usuário deverá clicar no botão correspondente à ação (Figura acima, Passo 8).