Criação de Campos no HTML
A tela visível ao colaborador é criada utilizando HTML, CSS e, quando necessário, JavaScript, permitindo total personalização pelo administrador.
Este guia apresenta um exemplo de como configurar os campos de preenchimento do colaborador, destacando a importância de inserir corretamente o código do campo exibido no Formulário 2.0. Essa etapa é essencial para garantir a integração adequada entre o Formulário 4.0 e os campos correspondentes ao fluxo no SmartShare.
Campos Básicos
Os campos básicos são utilizados para entrada de dados simples, como textos, números e datas.
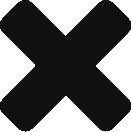
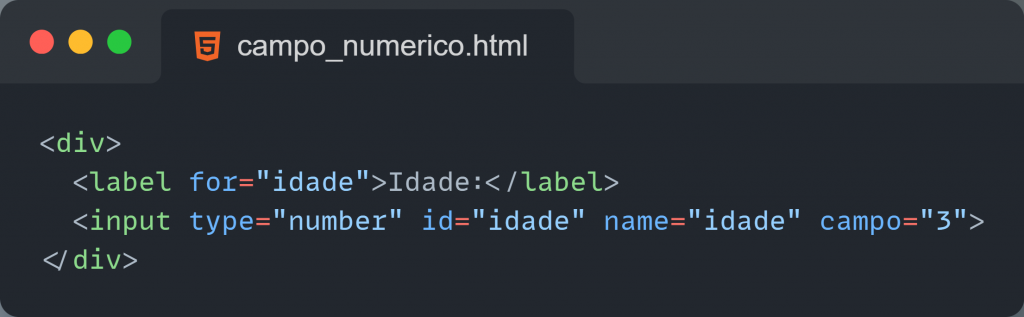
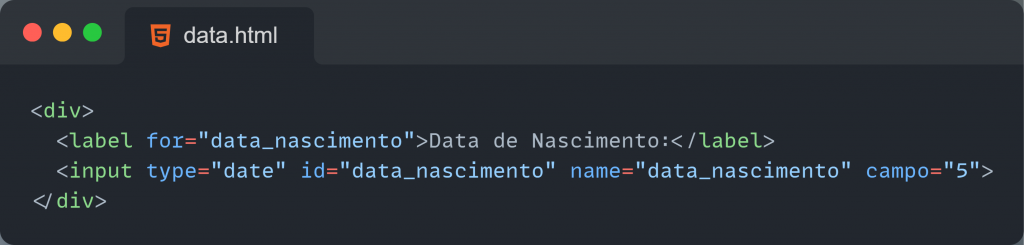
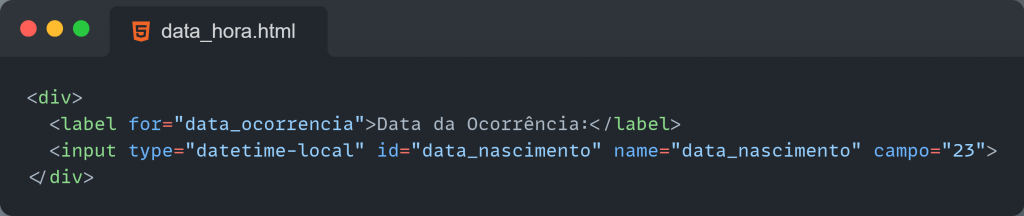
Abaixo alguns exemplos:




Abaixo segue as explicações das principais tags utilizadas:
<label>: Fornece uma descrição para o campo;<input type="text">: Permite a entrada de texto;<input type="number">: Aceita apenas números;<input type="date">: Exibe um seletor de data;<input type="datetime-local">: Exibe um seletor de data e hora;placeholder: Exibe um texto de sugestão dentro do campo;campo = [código]: Refere-se ao código do campo exibido no Formulário 2.0.
Campos de Seleção
Os campos de seleção são utilizados onde há a necessidade de escolhas, podendo ser múltipla escolha ou apenas uma.
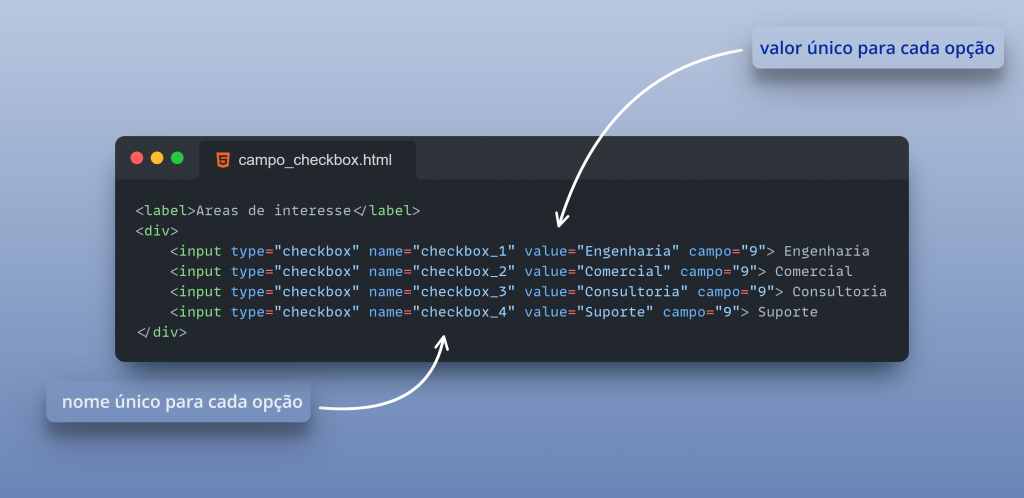
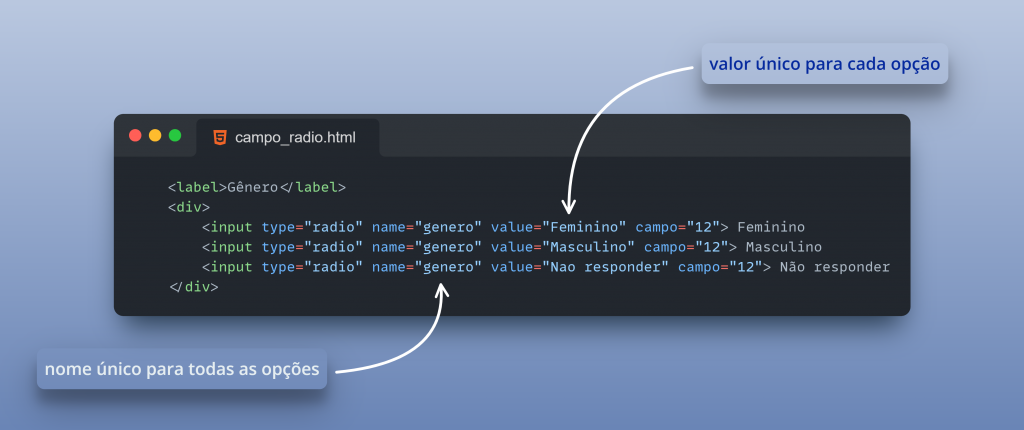
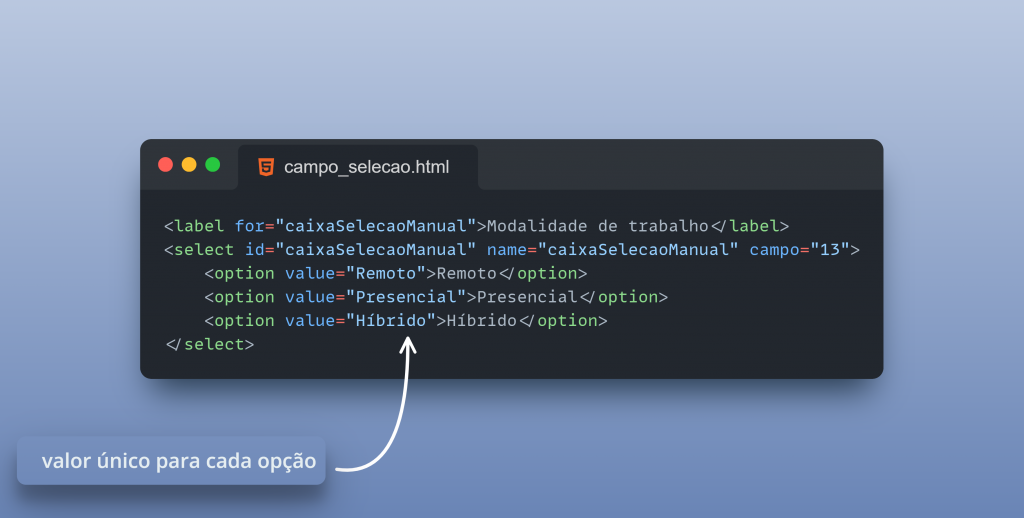
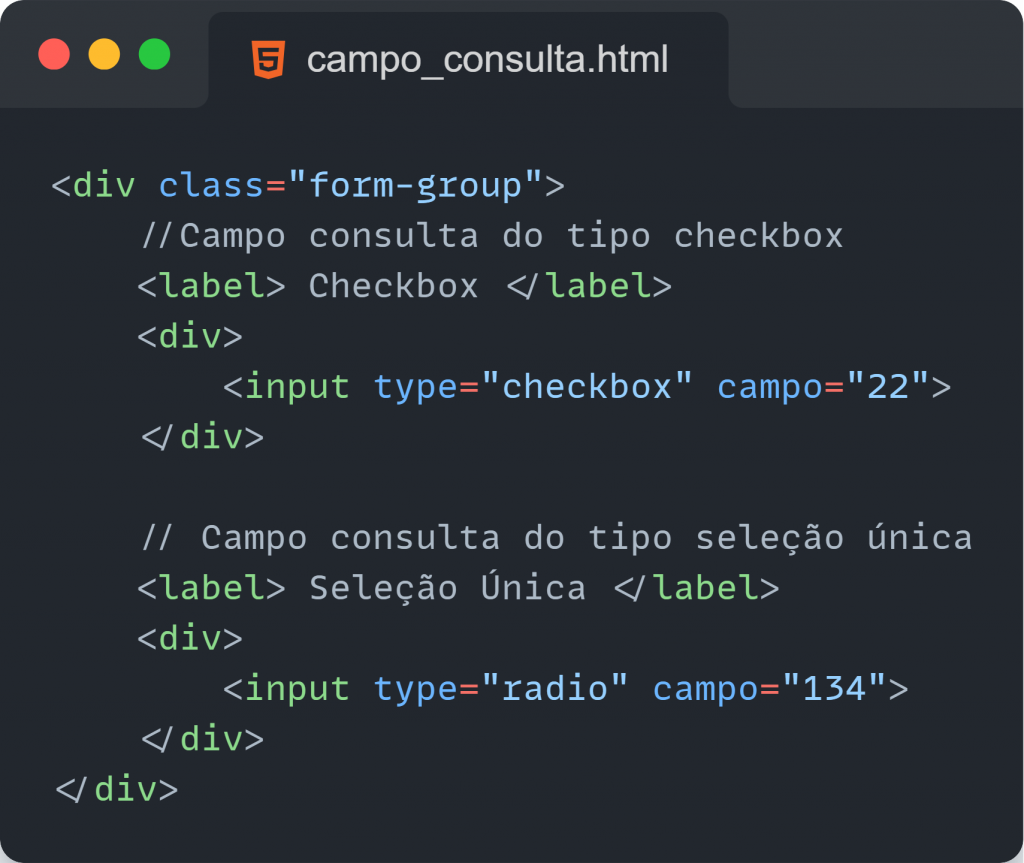
Seguem alguns exemplos:



As principais diferenças entre os campos de seleção estão nas possíveis marcações.
Se for necessário selecionar apenas uma opção, é possível utilizar tanto o campo “Radio Button” quanto o campo “Seleção”. O primeiro exibe opções como botões circulares, enquanto o segundo apresenta um menu suspenso (dropdown) para escolha. Caso seja possível escolher mais de uma opção, é utilizado o campo do tipo checkbox.
É importante destacar as diferenças no uso dos atributos “name” e “value”. No caso do campo “checkbox”, cada opção deve ter um “name” e um “value” distintos. Já para campos de seleção única, como “radio button”, todas as opções devem compartilhar o mesmo “name”, enquanto o “value” deve ser único para cada alternativa.
Outro ponto é que o “value” definido no HTML deve corresponder exatamente ao “value” cadastrado no formulário 2.0 no SmartShare.
Abaixo segue as explicações das principais tags utilizadas:
-
<input type="checkbox">: Permite marcar ou desmarcar uma opção; <input type="radio">: Permite selecionar apenas uma opção dentro do mesmo grupo (name);-
<select>: Cria um menu suspenso de seleção; -
<option>: Define cada opção disponível dentro do menu; -
campo = [código]: Refere-se ao código do campo exibido no Formulário 2.0.
Campos de Consulta SQL
Para configurar um campo do tipo consulta SQL no HTML do Formulário 4.0, basta utilizar o código do campo de consulta exibido no Formulário 2.0 e manter o tipo definido nesse mesmo formulário.

Campos dentro de Tabelas
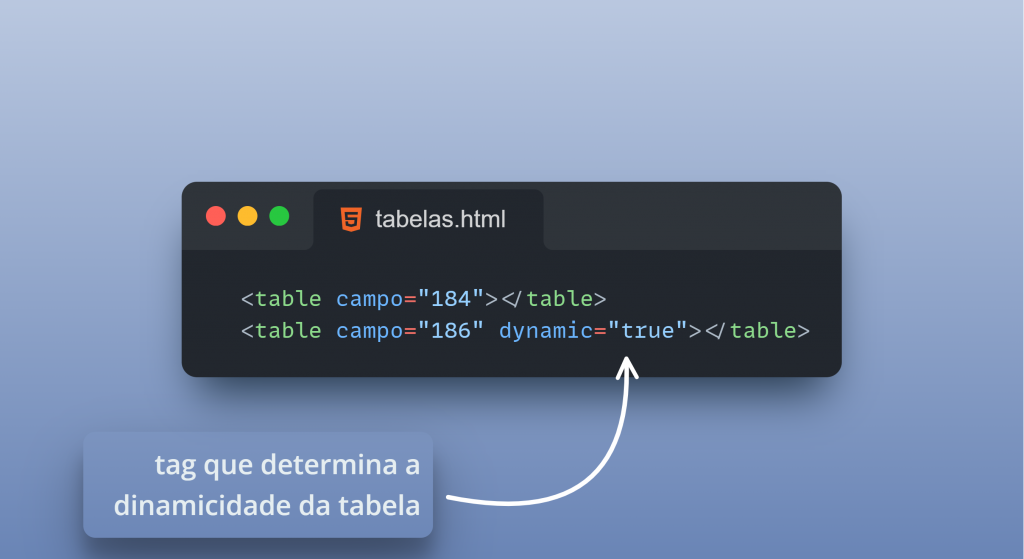
Há dois tipos de tabelas, fixas e dinâmicas, a diferença entre elas está na imutabilidade de quantia de linhas na tabela fixa.
O tipo de tabela é definido na configuração do Formulário 2.0, abaixo segue um exemplo de como é montado no HTML do Formulário 4.0:

<table campo="[código]" ></table>: Demarca que o código definido no campo se refere à tabela;<dynamic ="true">: Define que a tabela é do tipo dinâmica.
Para o funcionamento correto das tabelas se faz necessário a inclusão de código Javascript, que é responsável por gerar e manipular tabelas dinâmicas com base em dados recebidos por meio de mensagens (window.postMessage). Ele permite criar tabelas, preencher seus campos com valores recebidos e incluir botões para adicionar ou remover linhas nas tabelas marcadas como dinâmicas.
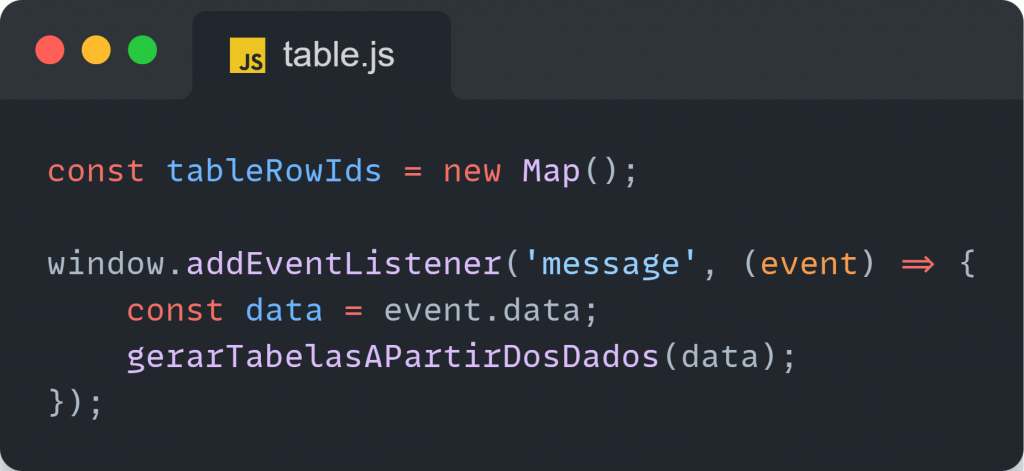
Inicialmente é necessário criar estruturas (Map) para armazenar e manter controle das linhas de cada tabela, permitindo que o código adicione e remova dados corretamente:

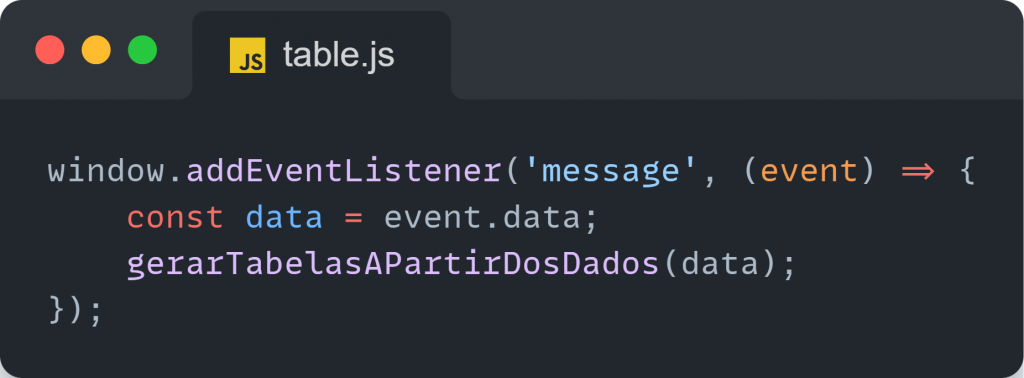
Depois é necessário fazer com que a tela “escute” mensagens enviadas à ela e, quando uma mensagem é recebida, os dados dentro dela são extraídos e passados para a função gerarTabelasAPartirDosDados(data), que vai organizar as informações.

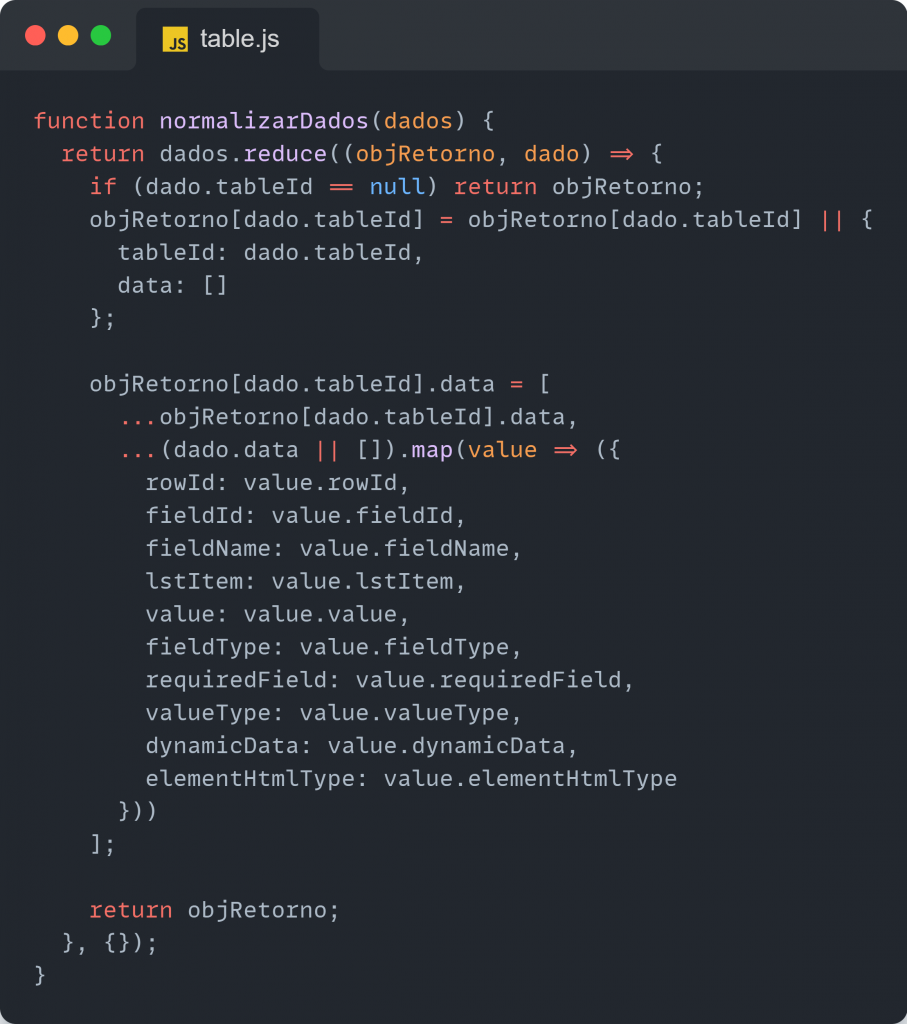
A função mostrada abaixo vai receber a lista de dados e os organizar com base no código da tabela. Para cada item da tabela, ela extrai informações como linhas, campos, valores, entre outras. Essa estruturação facilita tanto a criação quanto a manipulação das tabelas.

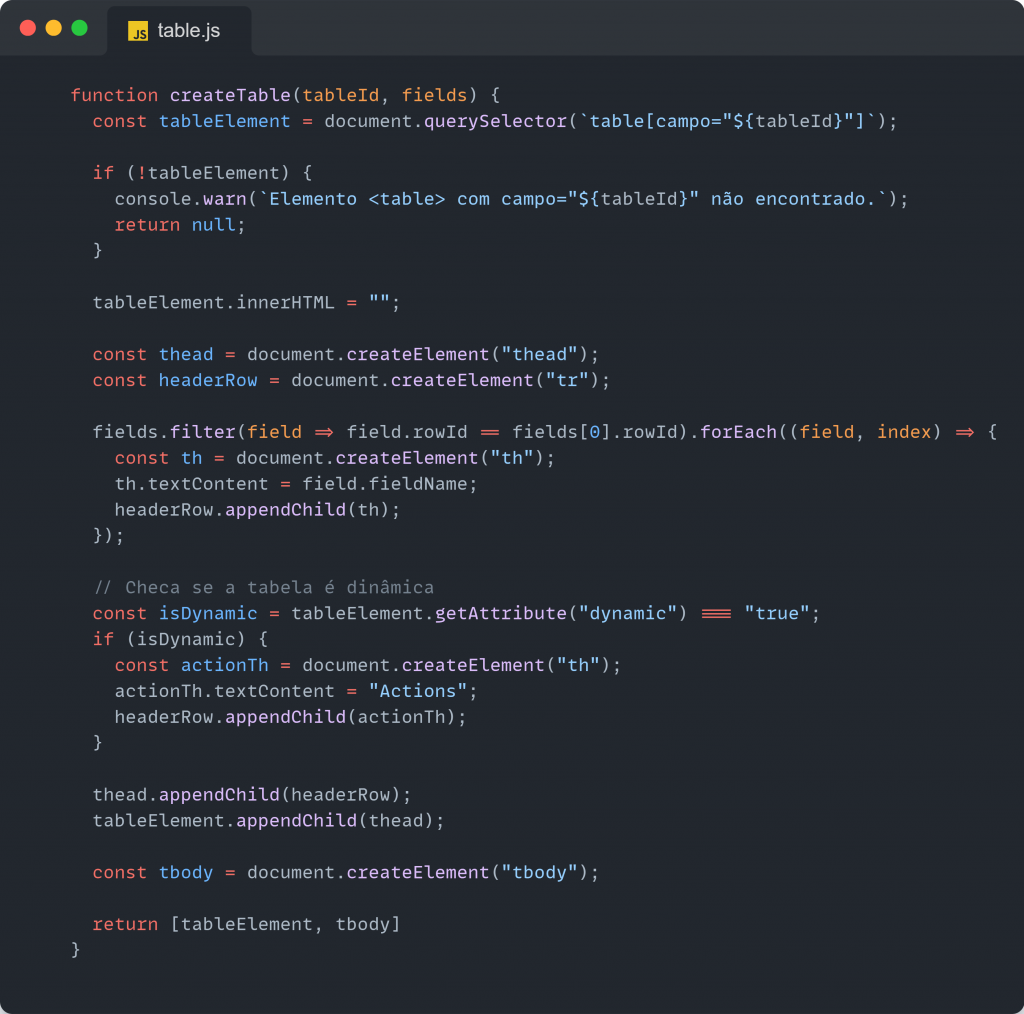
A próxima função procura a tag <table> correspondente ao atributo campo="tableId", em seguida, cria um cabeçalho (<thead>) com os nomes das colunas, baseando-se nos campos do primeiro item da tabela. Caso a tabela seja dinâmica, também adiciona uma coluna chamada “Actions”, que contém botões para remover linhas.

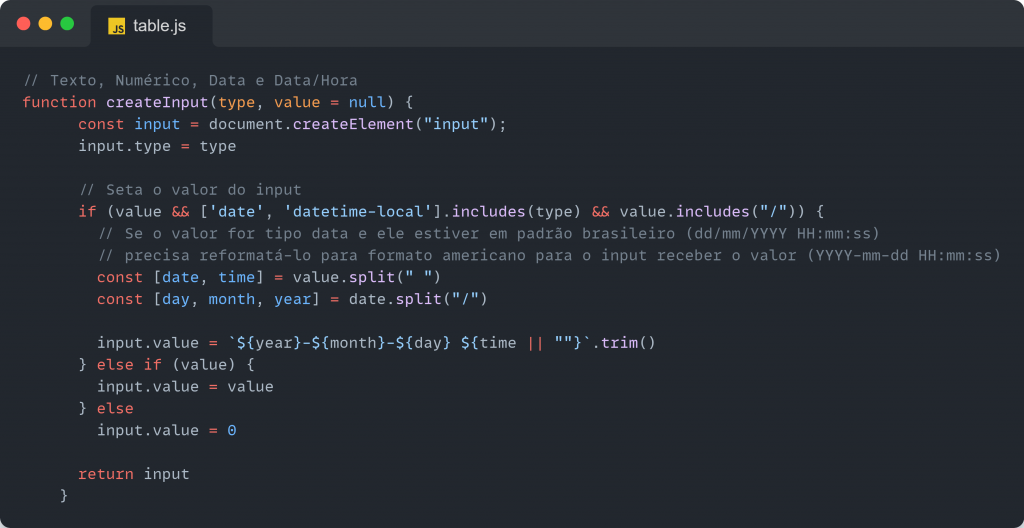
A função abaixo cria os elementos dentro das células das tabelas. Se o campo for do tipo “text”, “number”, “date” ou “datetime-local”, ela gera um <input> e o preenche com o valor recebido do fluxo do SmartShare ou, caso não haja valor, fica vazio.

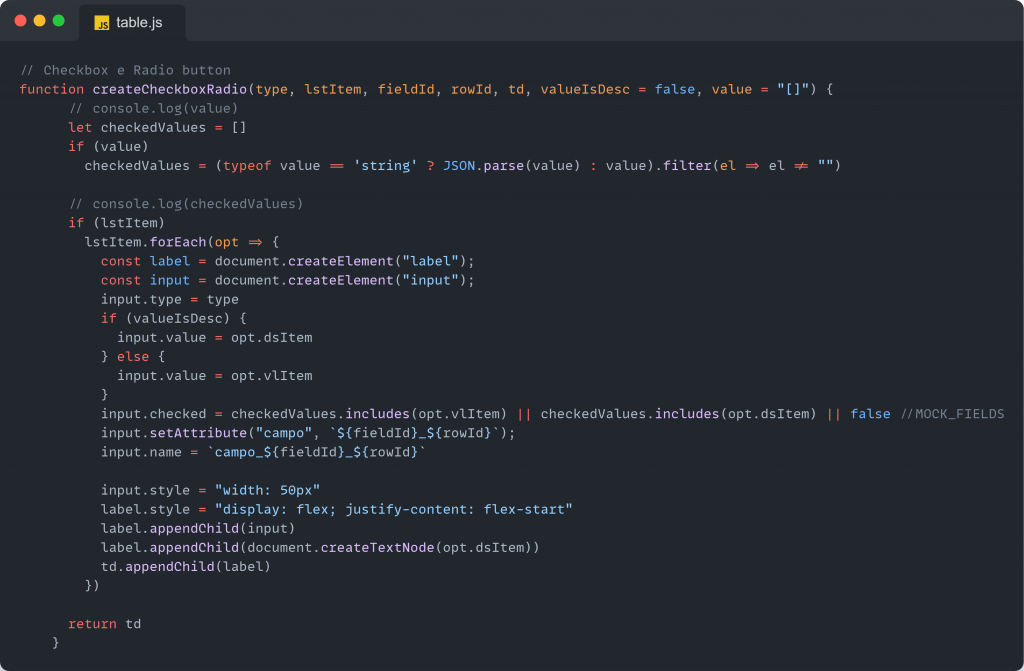
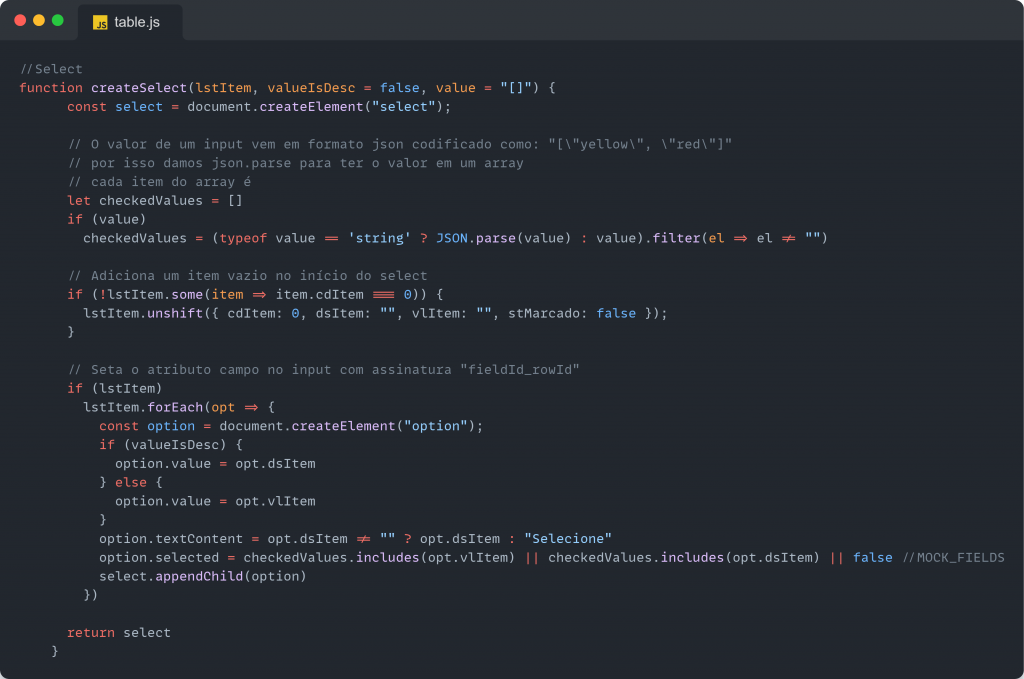
Para os campos do tipo seleção, há duas funções para a criação, uma para o tipo checkbox e radio e outra para o tipo caixa de seleção e, caso haja seleção feita previamente, marca a opção correspondente ou mantém vazio.


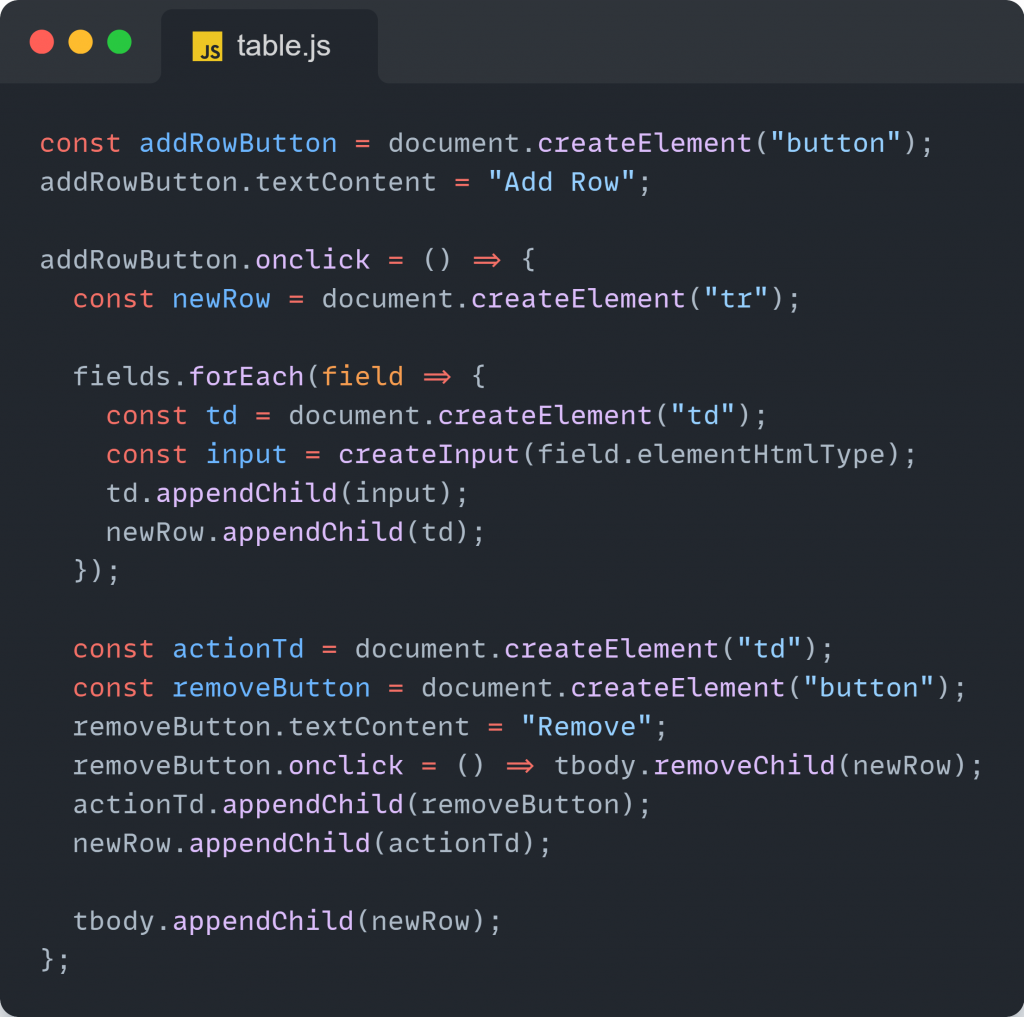
Para as tabelas dinâmicas, são necessários dois botões, o que inclui uma linha e o que exclui uma linha, ambos são feitos com a função abaixo: