Campos do Formulário Mobile
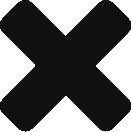
Quando o usuário acessa uma tarefa, é detalhado um formulário. Este formulário contempla as informações como número de fluxo, nome do solicitante, departamento, data, e demais itens dependendo da configuração no Portal do SmartShare podendo eles serem obrigatórios ou não.

Campos
As informações do formulário dependendo do fluxo exibido, podem exibir os seguintes campos.
Caixa de Preenchimento e Área de Texto
- Caixa de Preenchimento
Campo para o preenchimento de valores pequenos. Podendo ser:
- Número Decimal;
- Número Inteiro;
- Letras e Números;
- Data;
- Propriedade do Processo;
- Data / Hora;
- Moeda;
- E-mail.
- Área de Texto
Uma área maior para preenchimento de texto, normalmente utilizado para grande conteúdo de informações textuais.

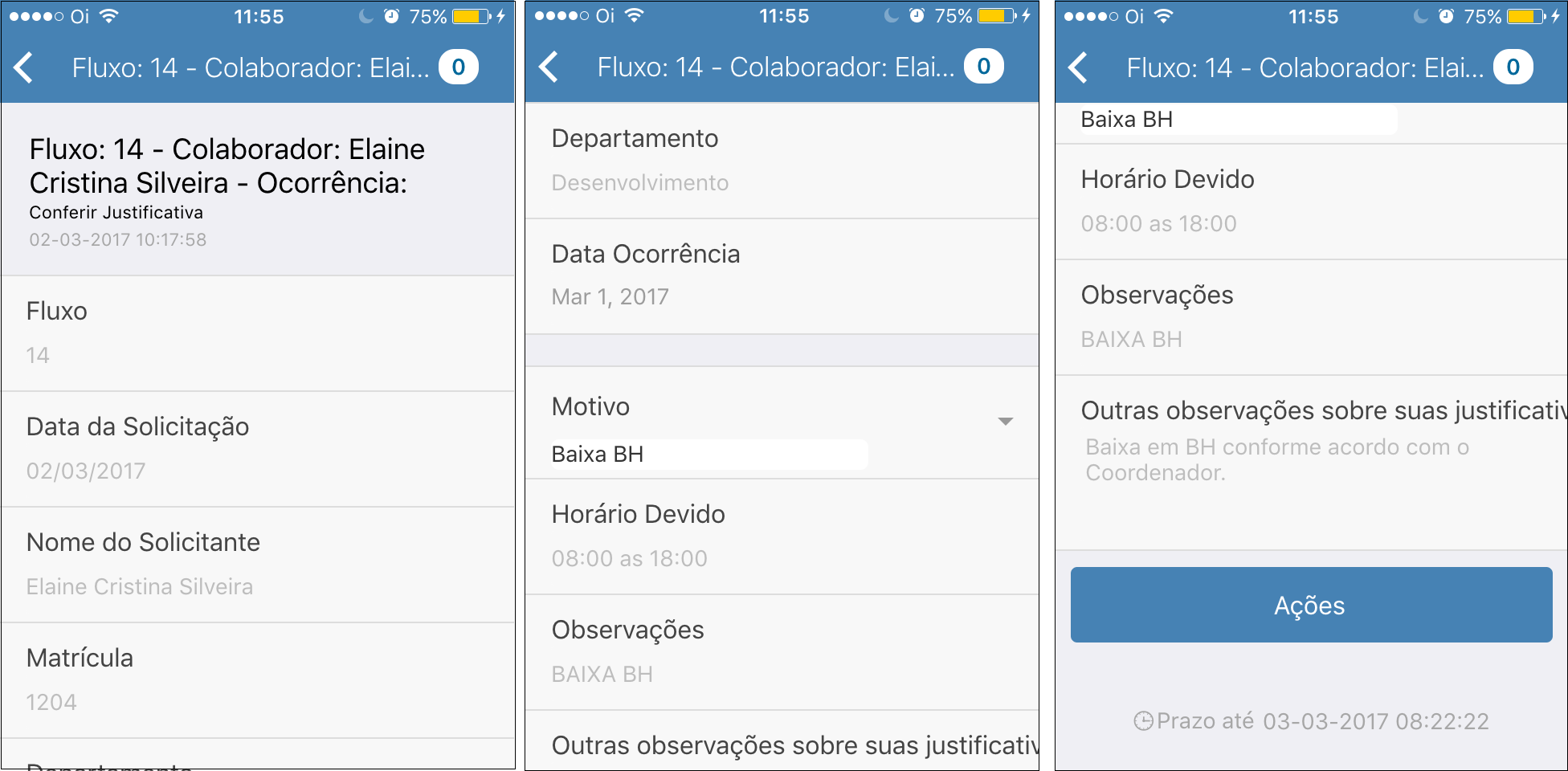
Data
Um campo para preenchimento de data, pois no SmartShare Web pode-se definir períodos válidos, apenas como Data ou Data e Hora

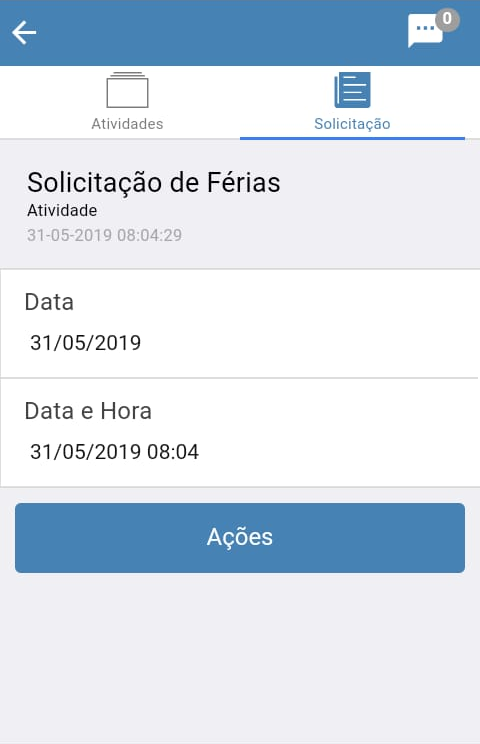
Múltipla Escolha
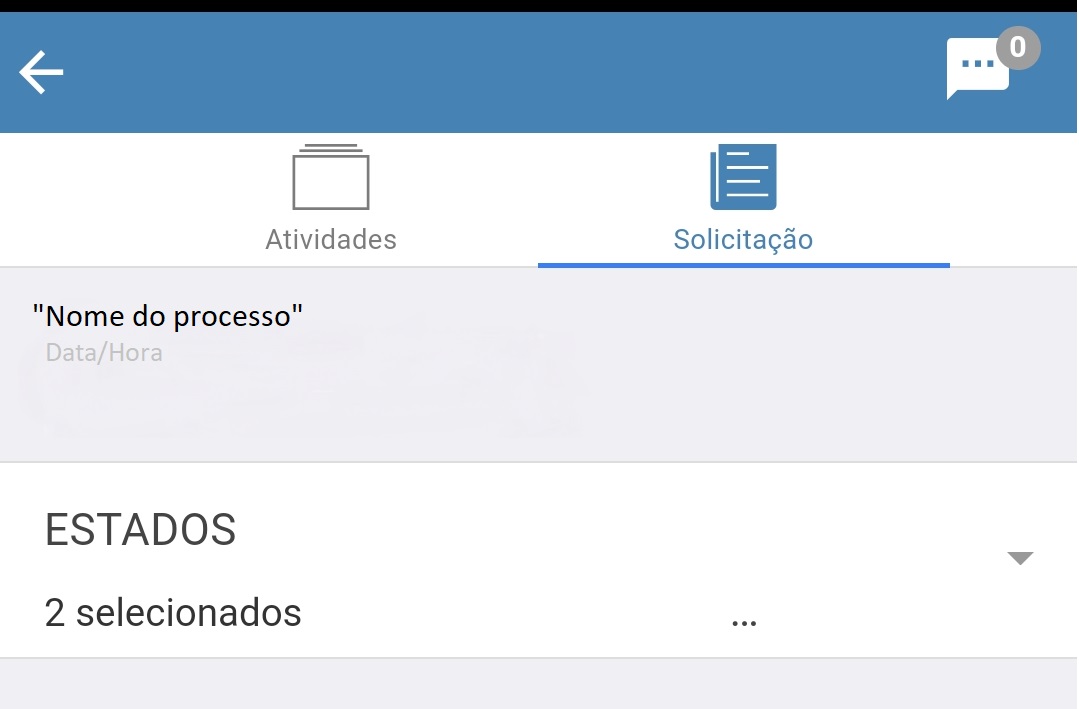
Campo configurado para exibir um conjunto de opções com checkbox, onde o usuário pode selecionar mais de uma opção.

As opções serão listadas conforme a configuração definida na aba Geral > Informar Dados. Clique aqui para visualizar mais detalhes.
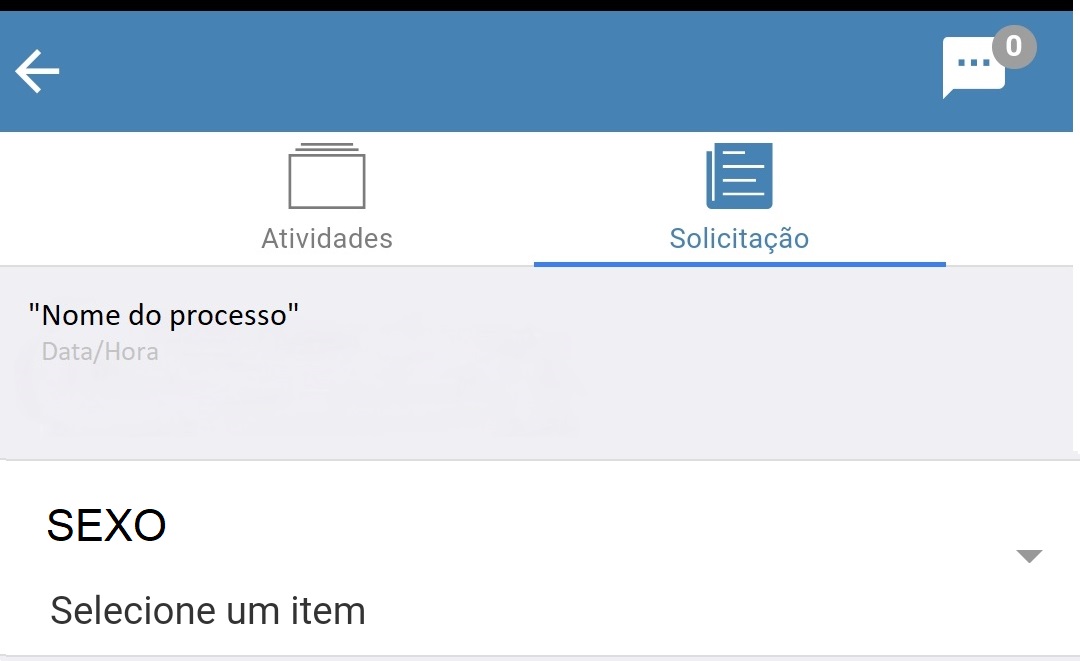
Seleção Única
Campo configurado para uma lista de opções exibidas dentro de um modal, onde o usuário pode selecionar uma única opção.

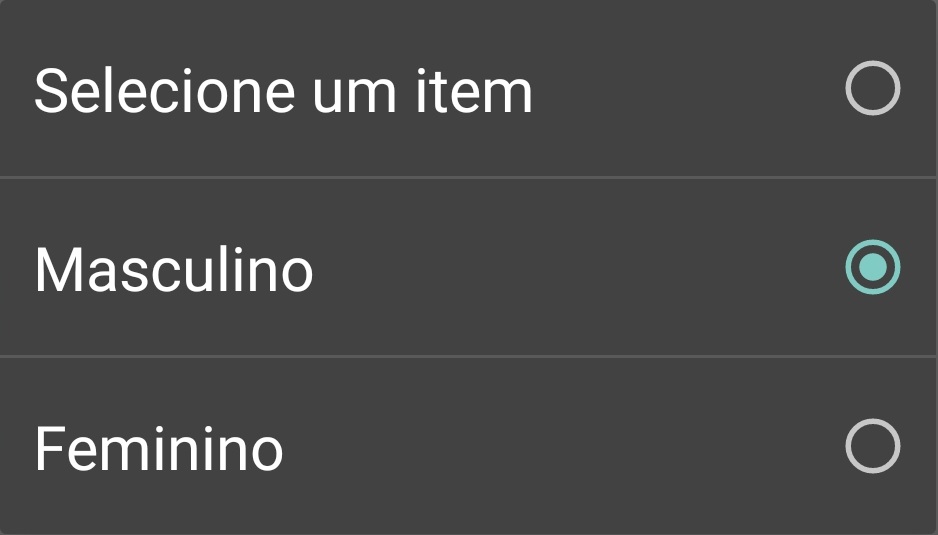
Ao clicar na seta dentro do campo, o modal será aberto com as opções.

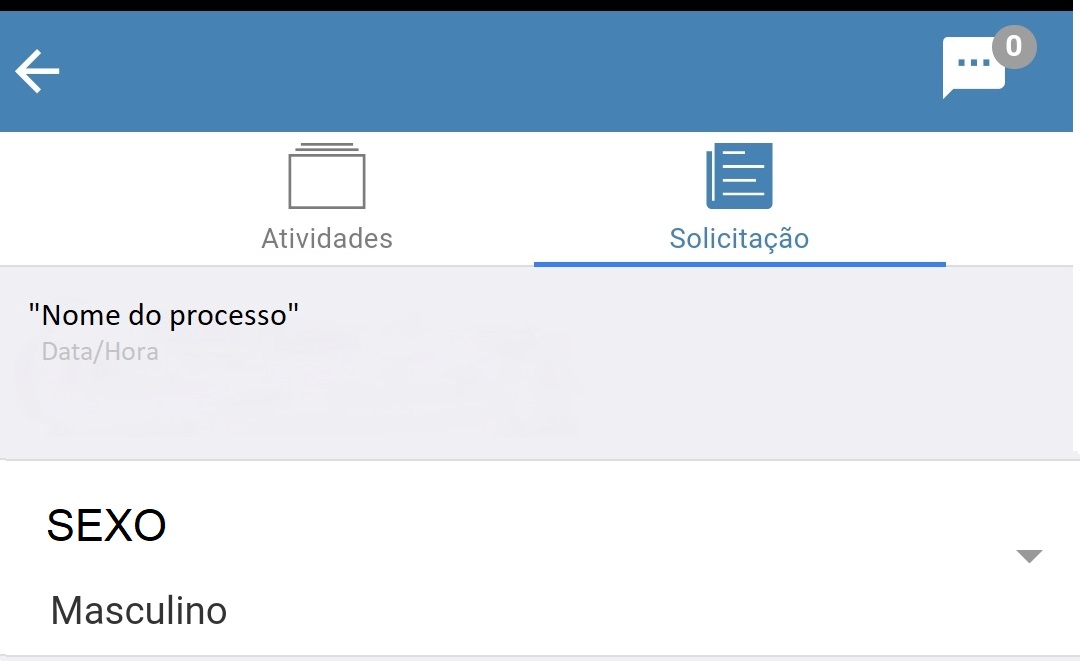
Após selecionar a opção desejada, o modal será fechado e o campo ficará preenchido.

Caixa de Seleção
Campo configurado para uma lista de opções exibidas dentro de um modal, onde o usuário pode selecionar uma única opção. O funcionamento e a visualização deste campo no Smartshare Mobile são iguais ao campo Seleção Única.
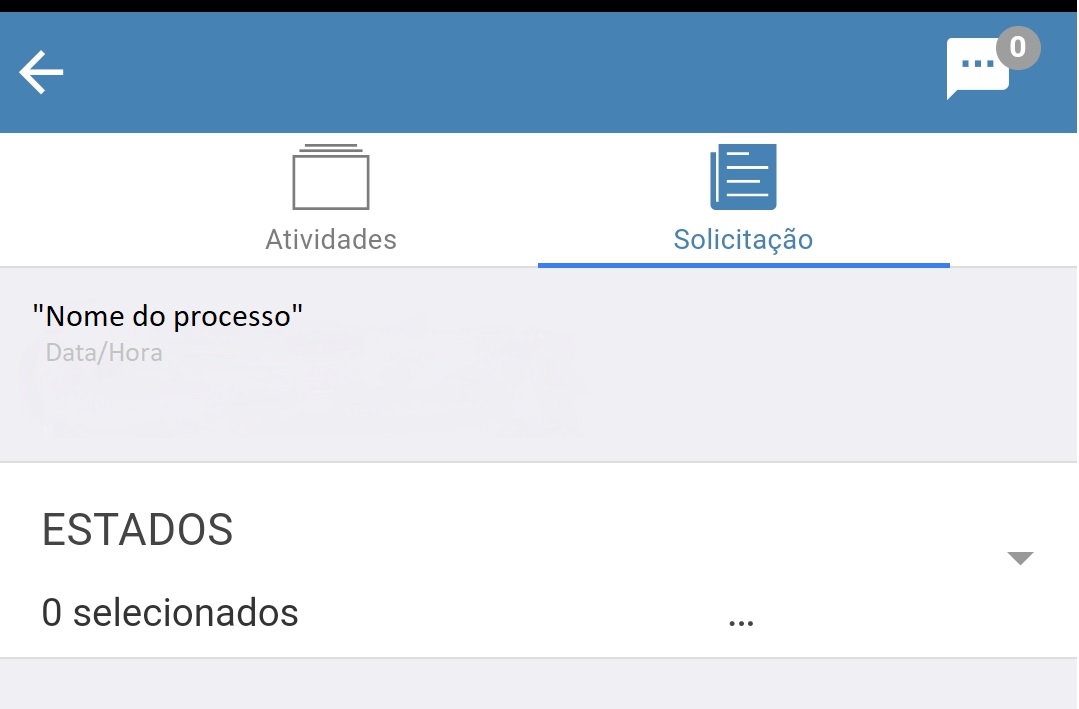
Caixa de Opções
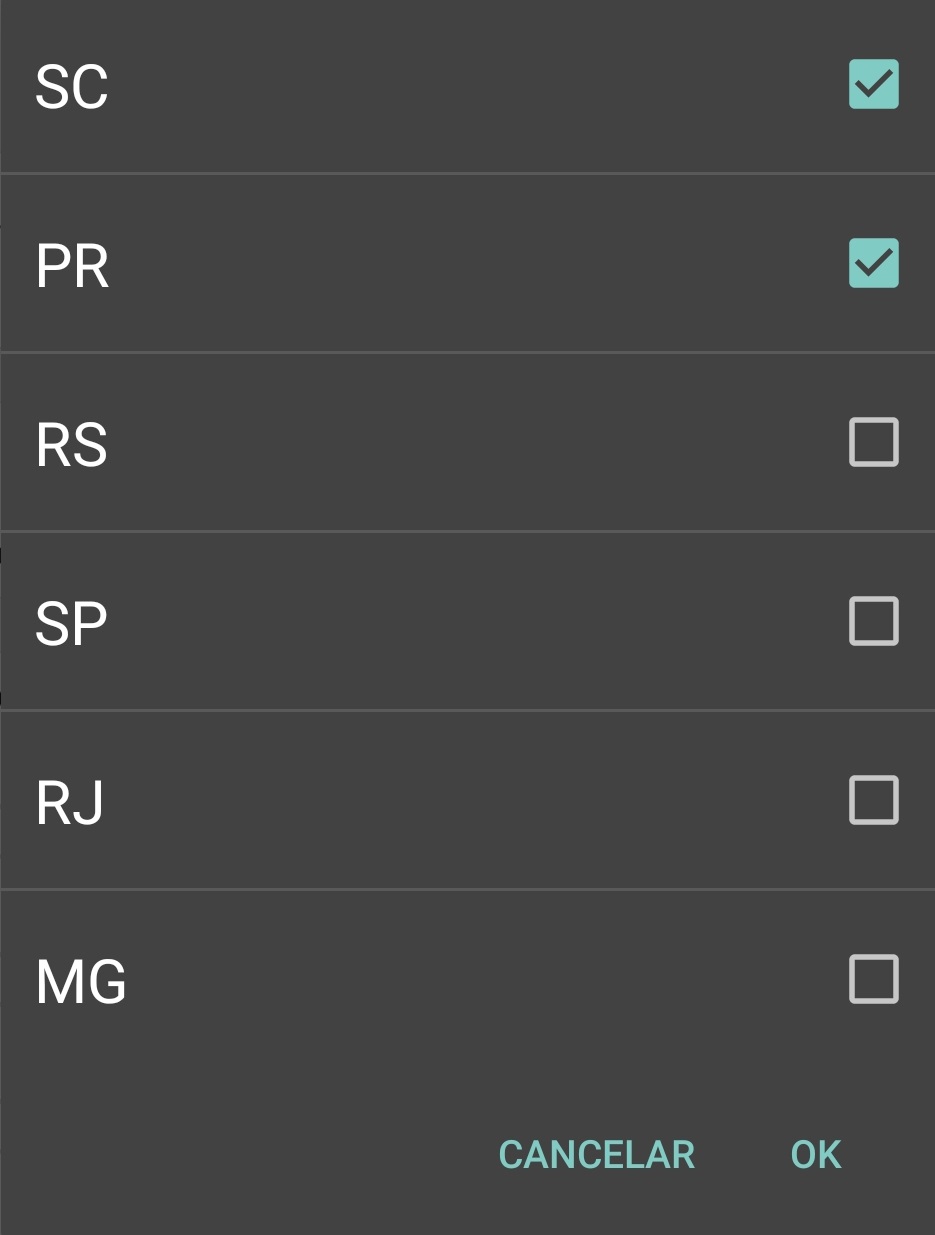
Campo configurado para uma lista de opções com checkbox exibidas dentro de um modal, onde o usuário pode selecionar mais de uma opção.

Ao clicar na seta dentro do campo, o modal será aberto com as opções.

Após selecionar as opções desejadas, o modal será fechado e o campo ficará preenchido com a quantidade selecionada.

Tabela
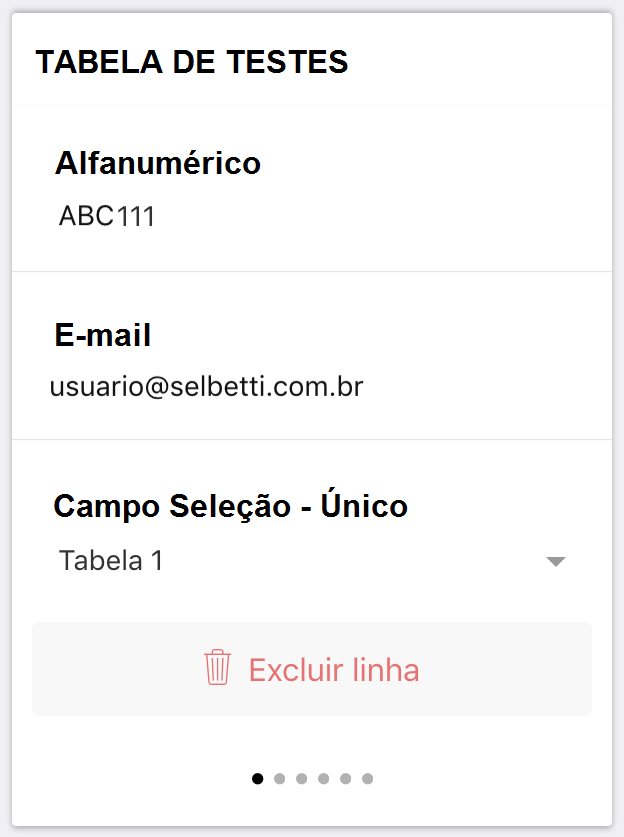
Utilizado nos formulários para representar grades de dados, permitindo ao usuário adicionar linhas à tabela. Serão apresentados os dados a serem preenchidos, seguindo o padrão de preenchimento de uma linha em uma Tabela. Após preenchimento dos dados, o usuário poderá deslizar a tela para a esquerda dando o comando de “swipe” para navegar para a próxima linha e efetuar seu preenchimento. É possível também efetuar a exclusão da linha, clicando em “Excluir Linha”.

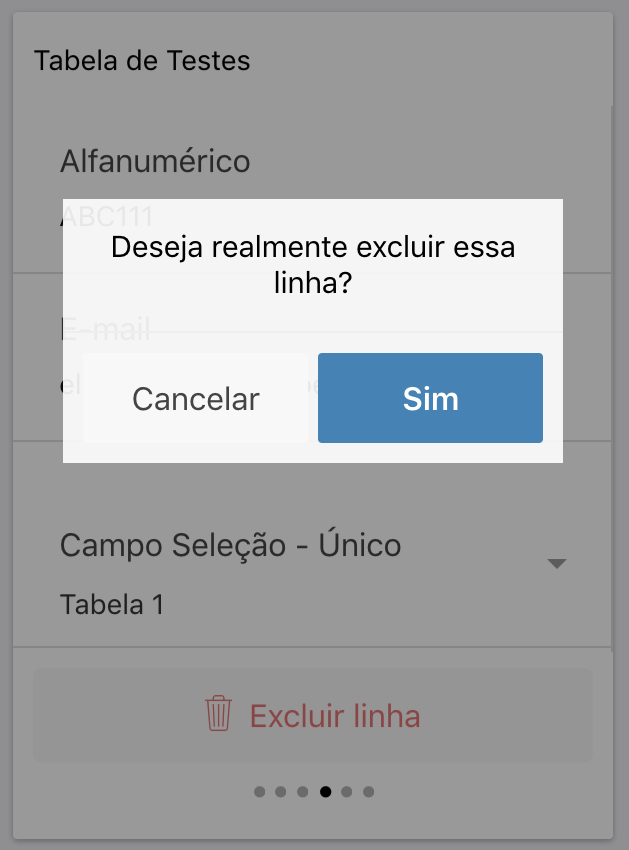
Ao clicar em “Excluir Linha” será apresentado uma mensagem ao usuário para confirmar a ação escolhida. Ao clicar em Sim, a linha será excluída esteja esta preenchida ou não. Ao clicar em Cancelar, a linha será mantida na tabela.

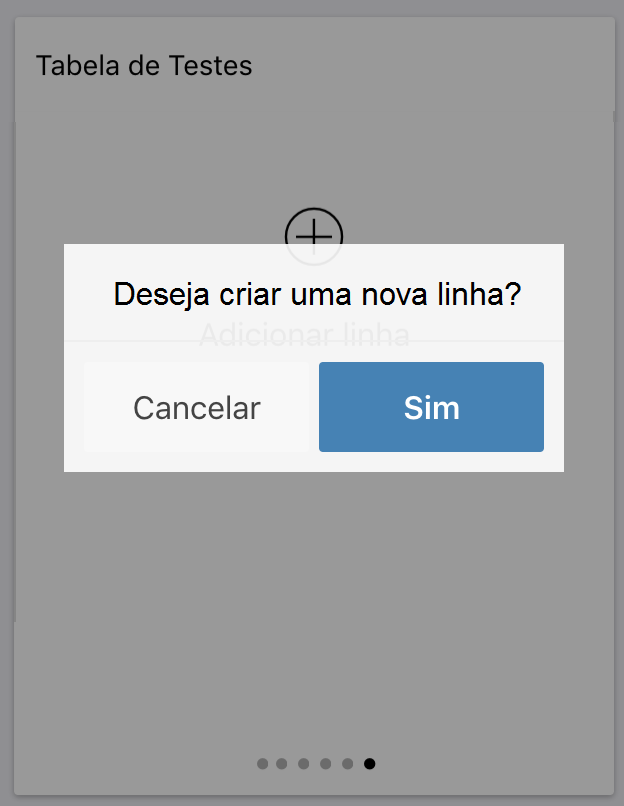
É possível ainda incluir novas linhas na tabela. Para isso o usuário deve deslizar para a esquerda dando o comando de “swipe”, quando o ponto indicar final da tabela. O usuário será questionado se deseja criar uma nova linha. Ao clicar em Sim, será disponibilizado mais uma linha para o usuário preencher. Ao clicar em Cancelar, não será adicionado nenhuma linha adicional na Tabela.

Painel
Utilizado nos formulários para representar painel de dados. Os dados podem ser preenchidos, separando campos através de painéis, dependendo do que cada painel representa (Figura 3.11, Passo 1).
Também é permitido que dentro deste campo seja utilizado outros agrupadores, sendo abas, duas colunas ou até mesmo painel.

Abas
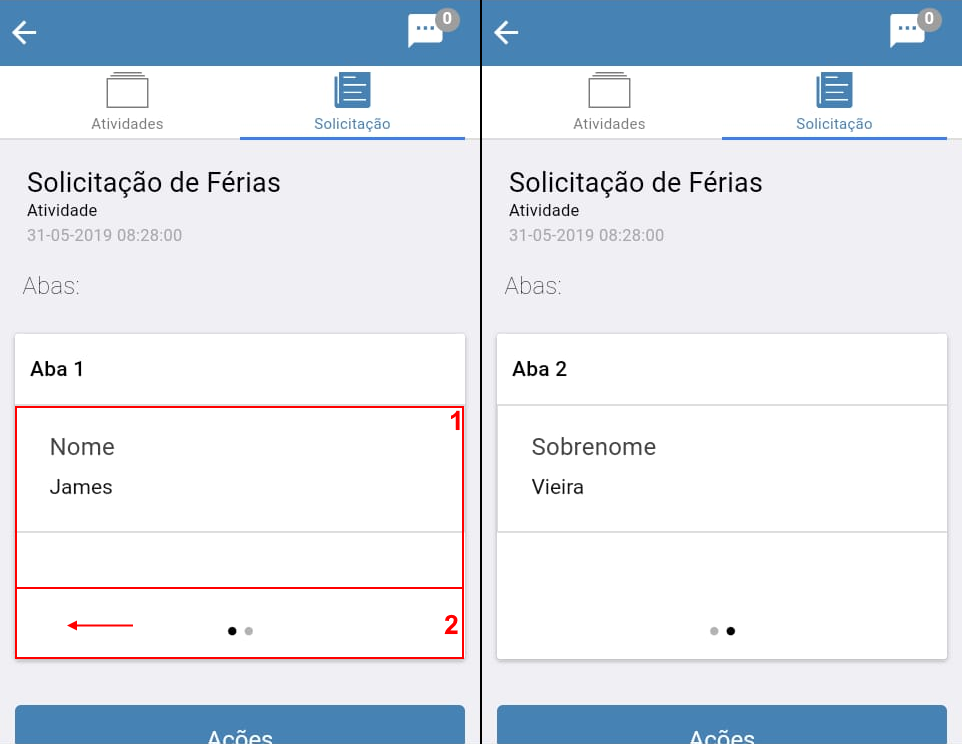
Utilizado nos formulários para representar abas de dados (Passo 01). Serão apresentados os dados a serem preenchidos e, após preenchimento dos dados, o usuário deverá deslizar a tela para a esquerda dando o comando de “swipe” para navegar para a próxima aba e efetuar seu preenchimento (Passo 02).
Também é permitido que dentro deste campo seja utilizado outros agrupadores, sendo painel, duas colunas ou até mesmo outro campo abas.

Duas Colunas
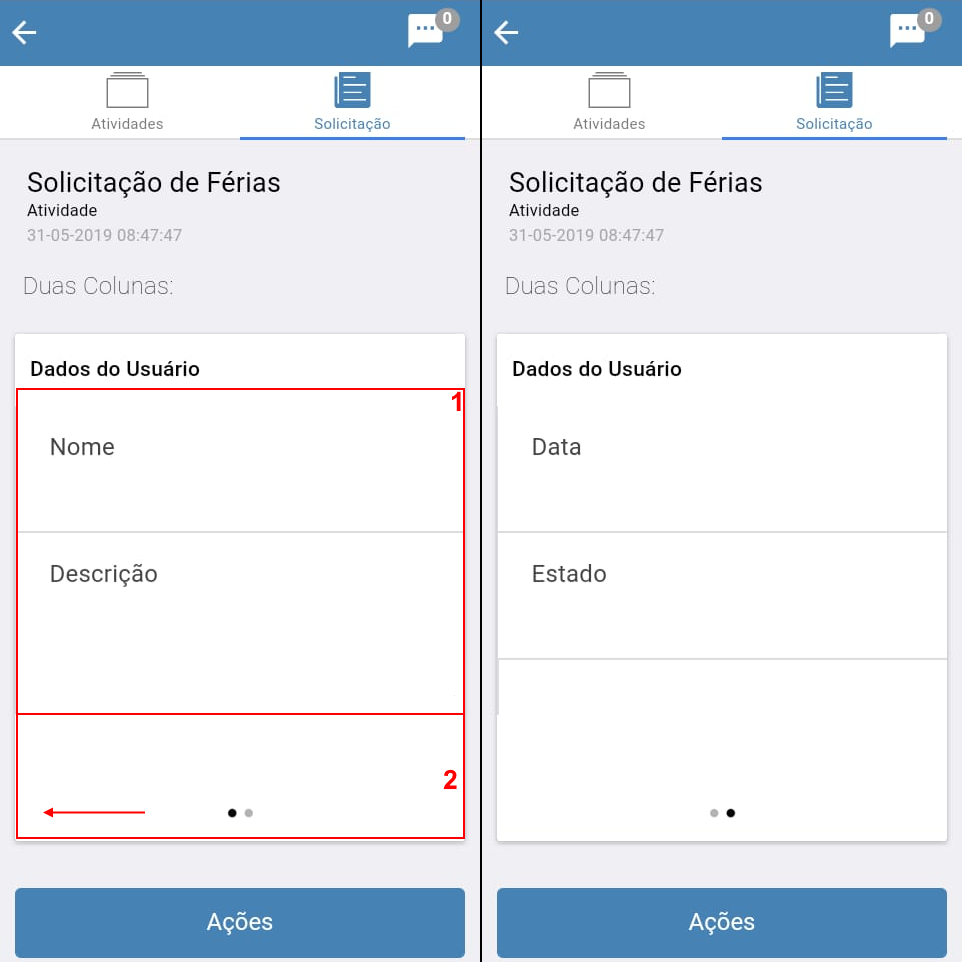
Utilizado nos formulários para representar duas colunas de dados (Passo 1). Serão apresentados os dados a serem preenchidos e, após preenchimento dos dados, o usuário deverá deslizar a tela para a esquerda dando o comando de “swipe” para navegar para a próxima coluna e efetuar seu preenchimento (Passo 2).
Também é permitido que dentro deste campo seja utilizado outros agrupadores, sendo painel, abas ou até mesmo duas colunas.

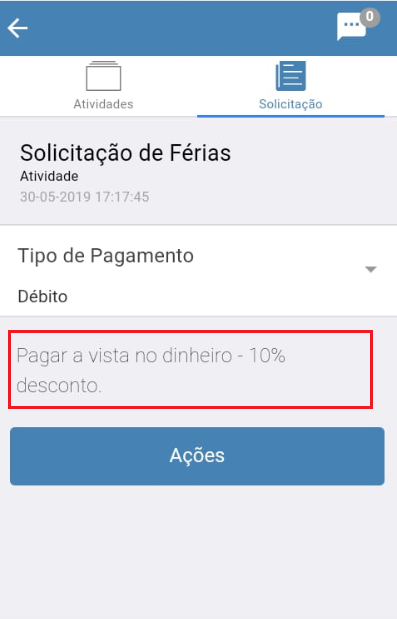
Texto
Caso possua algum texto no formulário, o mesmo não poderá ser alterado durante a execução do fluxo.

Caso queira saber mais sobre o gerenciamento de campos do formulário clique aqui